Great marketing means reaching the right person, with the right message, in the right format. It sounds simple, but we know getting everything right is not that simple. Imagine having that perfect message you want to get across to your clients and are ready to send your marketing collateral to the printers. Now imagine something going very, very wrong in the marketing process – people are not understanding your message. That perfect message is not so perfect anymore. This is why it is so important to know what you are doing when printing text (typography).
The world of fonts itself is vast and communicates varying attributes and even the fonts have to be structured according to an appropriate typography design for print. It is a lot to understand and manage, but get it right and you will be a big step closer to the appropriate design. Good typography makes what you are saying easier to read and therefore retain. Using the right software does most of the work, however, there are guidelines you must observe to ensure a comfortable read and a design that is pleasing to the eye.
These guidelines are particularly for print items such as posters, flyers, annual reports, brochures and folded leaflets; some guidelines also apply to digital media such as email, social media, blogs and web pages.
Ultimately, your goal when structuring your typography is to make your message clear.

Fonts
Fonts
Being graphical in nature, the font itself can convey a message similar (or different) to the message you are spelling out. Choosing the right font means being aware of the various types there are and what each “says”. These are the main font categories and what they communicate graphically:
- Serif fonts communicate tradition, respect, reliability and comfort. E.g. Times New Roman.
- Sans Serif fonts convey stability, objectivity, cleanliness and currency E.g. Helvetica.
- Script fonts exude affection, elegance and creativity. E.g. Bickham Script.
- Modern fonts express strength, progression, style and chic. E.g. Futura.
- Display fonts inspire friendliness, excitement, amusement and uniqueness. E.g. Cooper.
Using more than 1 font?
There is nothing wrong with using more than one font, try to limit the number of fonts to at least 3 (excluding the font used in your logo). That is one for the body text, one for the headline and one for call-outs, quotes, and other annotations. Using too many fonts can lead to a cluttered design. When using more than one font try to use a combination of a serif and a sans-serif font.
Serif fonts are recommended for printing documents with a large amount of text. This is because the extra flourishes make it easier to distinguish letters that are close together and are therefore better for reading.
Sans serif fonts are useful for headlines as they have a clean and simple look.
Bold and italic fonts versus bold and italic settings
To create bold or italic fonts you can do one of two things.
- Use a bold or italic font.
- Use the settings of your design software to convert any font into a bold or italics font.
Option 1 results in a more accurate final print than option 2. Option 2 may result in some distortion caused by the conversion.
Don’t make an entire body of text bold or italicised. These settings are best used sparingly to emphasise a particular word or phrase. Therefore a bold/italics font makes sense if you want bold/italics headings. Otherwise, few issues will arise from using the settings to highlight some words in your body text.
Also, try to avoid using all caps or all small letters. All caps may be fine for very short headings. However, always try to stick to sentence case or title case.

Typographical hierarchy
Typographical hierarchy and spacing of Printing Text
Typically the hierarchy is broken down into 3 sections:
- The primary heading – Chapter title
- Secondary heading – Sub-heading
- Body text – paragraphs
Each level is more prominent in size than the one below. To create a logical visual structure, all font sizes must be based on the body text. The main guidelines, derived from this great article, are:
- Body text: Between 9-11pt for small to regular prints (such as business cards), and 16-18pt for larger prints (such as A1 posters)
- Primary heading: 180-200% of the body text
- Secondary heading: 130-150% of the body text
- Tertiary heading: 100-125% of the body text
- Small text/captions: 70-75% of the body text
Be aware of alignment
Most readers are used to reading from right to left. Therefore try to use left alignment as a standard and use centring, and other alignments, sparingly for headings and annotations.
Line spacing
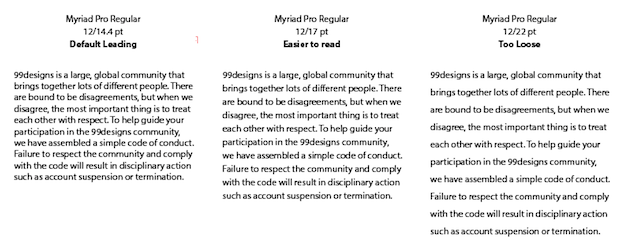
The correct line spacing gives makes it easier to distinguish each character, letter and, therefore, word. Best practice is to use line spacing that is between 120–160% of the text size. For example, line spacing for your body text of 18pt is 22-28pt.

Source: https://99designs.com/blog/tips/6-tips-line-spacing-typography/
Paragraph spacing
Paragraph spacing is useful for parsing paragraphs, headings and subheadings. The font size already distinguishes body text from heading text, therefore in these cases, the paragraph spacing is equal to the body text.
What about the measure?
The measure is how long a line of text is. This is particularly important for body text as the length of the line affects readability. Shorter lines are easier to read than long lines. The ideal measure is 65 to 75 lines. This also depends on the format of the document you are printing and the size of the font. So, if your lines are too long then you may have to tweak font size or reduce the amount of copy used.
Make space for holding
Unless you are printing signage, posters, or banners; your printed items will likely be held. Avoid placing the text where your readers will hold your printed material. This is usually the first left third of the page. Also, ensure that no text is placed in or near the 3mm bleed area.

Using colours
Using colours in your Printing text
Rule of thumb: Black fonts are the easiest to read.
However, it is not bad to use coloured fonts as long as you use colours the same way that you would use bold or italics settings – to draw attention to certain words, phrases or annotations.
Creating contrast
Remember to consider your background colour when choosing your font colour. Pair your dark background with a light font and your light background with a dark font.
Printing fonts using CMYK
CMYK printing uses four different layers of ink to create the final image. This can cause a shadow of colour around your coloured text, particularly for small fonts (12pt or less). Therefore if you stick to the recommended size of at least 16-18pt then you will minimise these errors.
Tip: when designing using black fonts, remember to set cyan, magenta and yellow levels to 0% with black at 100%.
[Related: Knowledge Booster – Different colour spectra – RGB VS CMYK]

Print Typography
[Related: 4 ways to save money on graphic design]
Other suggestions
Avoid glare
If your design contains a large amount of text, then avoid printing in gloss and rather opt for a matt finish. The glare from the gloss can make it difficult to read in certain lighting conditions.
Test your fonts
An easy readability test is to flip your design vertically and turn it upside down. If you can still read it, and it does not look cluttered, then you’re on the right track.
Conclusion
Fonts should be used to show the personality of your brand or message. Use less than 3 fonts and use bold or italics settings to place emphasis on certain words, phrases or annotations.
Hierarchy and spacing make it easier to tell the distinction between characters, letters, words, body text, paragraphs, headings and titles. Using your body text as a baseline will help you to optimise for comfortable reading.
The best colour to use is black on a light background, or white on a dark background. Use coloured text to highlight certain words, phrases or annotations.
Avoid causing glare in your finish, make space for the reader to easily hold while reading your material, and test your printing text before you print.
Enjoy this brief history of typography:
Resources:
- Typography tips for a more comfortable read
- 7 Effective Typography Tips to Boost Your Print Designs
- 17 Essential Tips for Printing Fonts
- 6 tips for better line spacing in your typography
- 5 Typography Tips for Document Design
- A Pro Designer Shares the Psychology of Font Choices [Infographic]
Related:
- 4 ways to save money on graphic design
- What to consider when printing your annual report
- A quick guide to professional writing
- Knowledge Booster – Different colour spectra – RGB VS CMYK