Graphic design is a term that many people have trouble coming to terms with. What does it mean? A Graphic Designer gets asked questions such as “Design… like fashion?” and “It’s basically just art, right?” on an almost weekly basis. This is probably due to the assumption that you don’t really need a qualification to be a designer. Simmer down, graphic designers reading this. I feel your pain. Design is equated with art often, and for good reason. It can be beautiful, and it can make you think. But the main difference between graphic design and art is that graphic design has rules, and needs to serve a purpose in order to mean something. Graphic design is a way of making a message clear and easily understandable to a specific group of people, with the added bonus of making it look good.
It may be hard to believe, but graphic design is something that is essential to your business. Design has the ability to take your marketing collateral to the next level. However, when you don’t have the artistic background and qualifications of a professional designer, it can be an overwhelming and intimidating space. How do I make it look less cluttered? Why isn’t it looking like what I pictured in my head? These are the same questions professional graphic designers ask themselves daily, so don’t put yourself down.
Daily, we are exposed to the latest design trends, award-winning design solutions, and creatives in the field who are forging a new, stylish path. Intimidating, sure, but your design doesn’t need to be backed by awards to be considered high quality. By following a few simple rules, and by learning from the mistakes of others, your design has the potential to really make your client’s brand shine. So, let’s take a look at the top 10 design do’s and don’ts of graphic design.
The Top 10 Graphic Designer Do’s:
1. Do Stay in the Lines
Yep, learning to colour in the lines when you were a kid is finally paying off! The only difference is this time, there are more specific lines to pay attention to. They are so important, they’ve even got names!
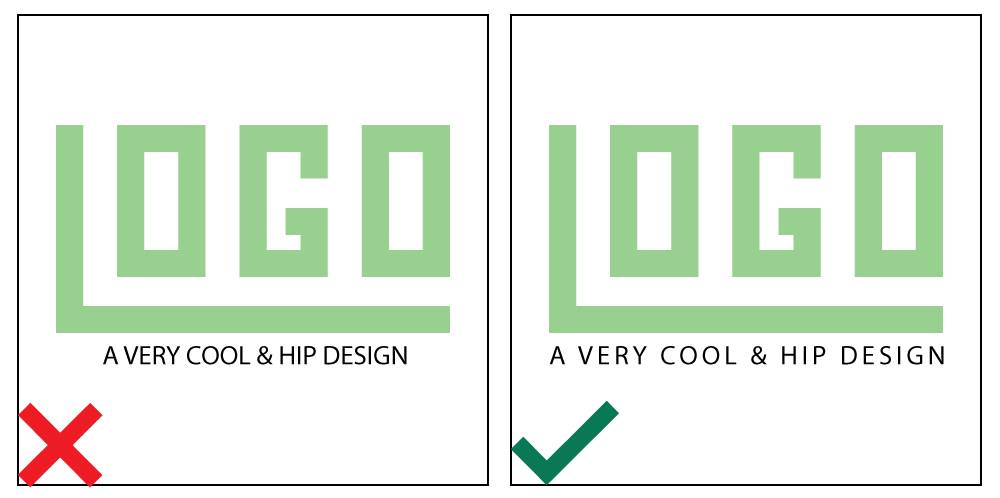
Bleed and safety margins are your friends. If part of your design is cut off in the printing process, this could be due to a miscalculation of your bleed/safety margins (unless, of course, the cutters have messed up their alignment). To clarify, the bleed is not part of your artwork and falls outside of the canvas you’re working on. But, a bleed means nothing if your artwork (for example, the beautiful blue background of your design) doesn’t bleed off the page and into the bleed margin. Got it? Cool.
Next up is the safety margin. This one is pretty simple – you need to keep any words, logos, and any other elements from looking like they’re about to fall off the page. This not only looks much better but ensures that nothing will get cut off if something goes wrong with the alignment in the cutting process. The general rule of thumb would be a 3mm bleed, and a 3mm safety margin, just in case.
2. Do Spell Check
This one may seem obvious, but we assure you, even the most prolific writer can miss an error here or there. Everyone makes mistakes. Check, double check and triple-check your copy. Not only before going live or to print but before you send your first draft/revision. A spelling error can lead a client to believe that you aren’t as detail-oriented as you claim to be – potentially losing you that client and the opportunity for further work.
It’s also never a bad idea to have someone else check a design over for you before sending it off to your client. It’s one of the unfortunate problems of spending a long time on one design – after looking at it for hours, you tend to miss mistakes that would have been glaringly obvious to you in the beginning. So, why not get a fresh pair of eyes to look it over and check it for you as well?
3. Do Tweak the Kerning
Don’t worry! It’s not as weird as it sounds. Kerning is simply the fancy term graphic designers use to describe letter spacing. If you want a professional graphic designer to lose their cool, show them a graphic design with bad kerning. It is an essential design rule that can improve the legibility of your work. As mentioned previously, graphic design is meaningless if the message it is trying to convey isn’t understandable.
By using kerning correctly, you can shape the balance of your design, and allow your audience to easily read and understand the content you’re putting out there. A word of caution: don’t go crazy. It’s easy to get carried away and have too much fun with kerning. This can have the opposite effect. It’s generally best to avoid tweaking the kerning of a font beyond a 25 point range. If the kerning is still bad beyond this point, it might be time to re-evaluate your relationship with the font you’ve decided on. It’s not working out.

4. Do Have fun with Fonts
Now, this may be hard to hear. Ask any graphic designer – this is where it gets difficult to reign yourself in. Fonts! Fonts everywhere! This one has curly ends! That one looks like my handwriting! We believe that every graphic designer secretly has an obsession with downloading new fonts. It can be fun, but when it comes to graphic design, the last thing you want is to visually confuse your client.
Selecting the correct font for the job will increase your design’s efficacy – choose a font that speaks to the brand you’re promoting, and makes sense. Just because a font looks pretty or exciting, doesn’t necessarily mean it’s the right one to use. Stay away from using display (big, fancy) fonts for the body of your text. Display fonts tend to be designed for being eye-catching, but lose their legibility in large bodies of text. Rather opt to use these for headings, whilst keeping your body copy as legible and simple as possible.
PS. On the topic of fonts – did you know that there is a difference between a typeface and a font? Most people tend to refer to any wording on a design as a ‘font’, but do you know what it means? It’s pretty simple. Let’s take Arial, for example. “Arial” is not a font, but a typeface. This is basically the overarching name of the whole font family. This then gets broken down into fonts, for example, “Arial Bold” and “Arial Regular”. You learn something new every day!

5. Do Match your Colours
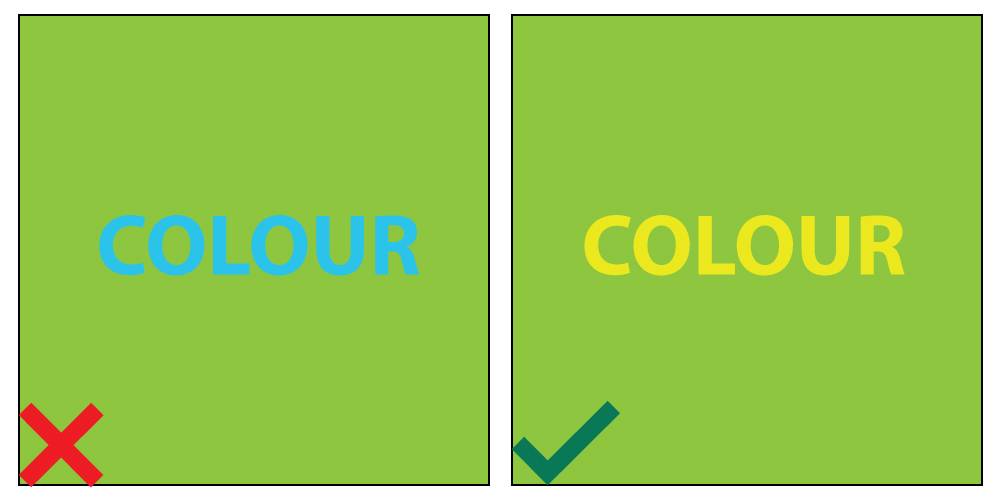
Remember your basic colour theory. Red and green are complementary colours. So are orange and blue, yellow and purple. Contrary to how the name sounds, this means they do not work together. There are certain colours that when combined, will hurt your client’s eyes instead of dazzling them.
Find colour palettes that work well together – this may seem like a rather broad statement, but it’s not as complicated as it sounds. Pinterest is your friend – search for colour palettes and find one you like. This is an excellent guide for someone that isn’t sure where to start. It may seem silly, but colours play an enormous role in expressing the emotion of your graphic design. Do research on what your chosen colours mean, and how they affect the manner in which your work is perceived.
Red usually symbolises anger, energy, and passion, but can mean a multitude of other things in different cultures. This is why keeping your client and what the design will be used for in mind is so important. When you are designing a flyer for a baby shower, for example, red is probably not the colour you should use. In this case, you would likely lean towards baby blues, pastel yellows and dusty pinks. Why? Because these colours elicit a calm feeling. The same goes for every colour – each has a unique emotion or feeling associated with it. If you learn to use a limited colour palette well, your design will already be off to an amazing start.
6. Do Fix your Imagery
Most photographers touch their photos up before sending the final shoot to their clients. It’s necessary – enhancing your imagery’s vibrancy helps it to stand out. When using photos in your graphic design, it’s never a bad idea to spruce them up slightly. Play with your colour balance and lighting – this will allow your photos, or any stock imagery you’ve used, to stand out between the multitude of other elements in the design.
Pay attention to the colours in the image and how they can complement the colours you are using in the rest of the design. This way it won’t look disjointed, and throw your viewers off.
7. Do Be Illustrative
Everyone is constantly in a rush these days. When you’re looking for something in a limited amount of time, you need something that can feed you information as quickly and efficiently as possible. Notice that we included graphics in this blog post? Yep. We understand.
Most people are visual – this means that they don’t enjoy reading long bodies of text, and prefer to be presented with simple graphics or illustrations. This also allows them to understand the information quickly. Icons and graphs are powerful and simple tools that will help you achieve this goal. A good illustration or graphic can be ten times more powerful than a well written paragraph. That’s why graphic design exists, in the first place.
![]()
8. Do Leave Some Breathing Room
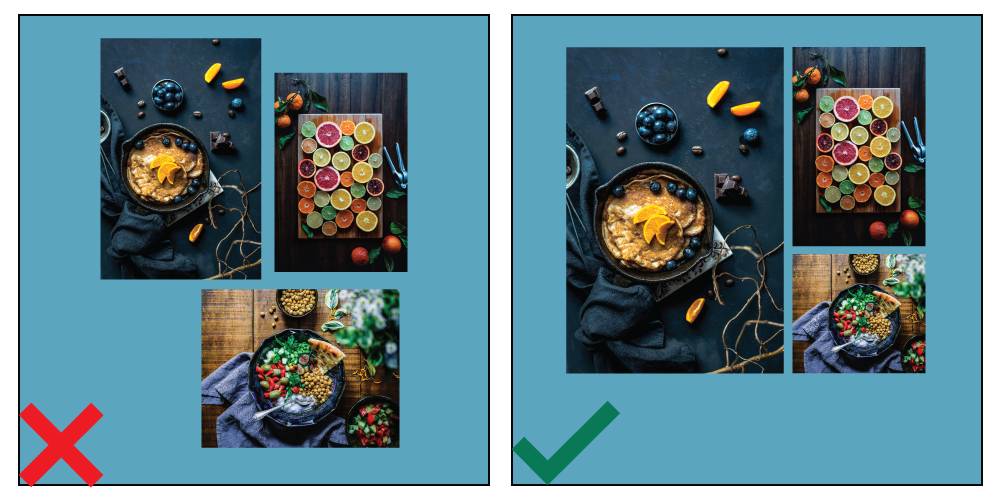
Have you ever been in a really cramped space with a lot of people? If you’re someone that takes any form of public transport, you’ve probably experienced this pretty recently. It’s not a fun feeling. The same goes for your graphic design. If the elements are too cramped up against one another, it is not fun to look at, and the effectiveness of your design will drastically diminish. A cluttered and busy design can overwhelm the viewer.
So please remember to give the elements on your graphic design room to breathe. In other words, try to keep elements separate when possible, and avoid over-cluttering your design. We promise your design will appear cleaner, and when it is able to breathe, your audience feels at ease.
9. Do Check Your Alignment
Unless you’re purposefully trying to create a jarring piece of work, do your best to align elements. You may not feel like Van Gogh, but every human being has the innate ability to immediately, and somewhat unconsciously pick up on misalignment. Didn’t know you had a hidden talent, did you?
Graphic designers tend to not keep this talent hidden, and instead will very vocally and loudly complain when elements aren’t aligned just right. So dig up your hidden graphic design talent, use all of that OCD and get to work. Justifying text, lining up imagery, and carefully scaling elements can really give your work a distinguished, clean appearance that won’t annoy the living daylights out of your viewers.
10. Do Keep it Simple
This is the point in the graphic design process where every graphic designer (whether professional or amateur) needs to sit back, look at their work and ask themselves, “what can I leave off?” Like an over-complicated plate of food with too many conflicting flavours in it, you don’t want to confuse your viewers with too many elements. It will only end up leaving a bad taste in their mouths.
I know how easy it is to get caught up in the moment and feel like you can’t execute your more complex concepts. Breathe. Sometimes the simplest solutions are the most effective. Stick to the principles, and remember the basics of graphic design. If something isn’t essential in helping you communicate your message and the feeling you wish to portray, leave it off.
This is the simplest rule, but something that sometimes takes years of experience to master. Less is more, and finding that perfect balance between boring and over-complicated is not always as easy as it sounds. When in doubt, ask a friend to look the design over quickly. What caught their eye first? Do they understand it? What was their first reaction? If the answer is not what you were hoping for, it’s time to revise and see what is throwing them off.
BONUS TIP!
Relax. It’s important to remember that you can’t move a mountain in one swift movement. One stone at a time. Graphic design should be a fun process. If you’re stressing about everything you do, chances are it will show in your work. Cut yourself some slack, and have fun!
Top 10 Graphic Designer Don’ts:
1. Don’t Use Too Many Fonts
Using too many fonts can leave your audience feeling totally disoriented. Remember what I said about typefaces versus fonts? A good idea is to stick to one typeface and use its different font variations. For example, this blog is written in one typeface, but the headings stand out because they are bold and larger. This makes it more visually exciting, even though it is still only one typeface.
However, it does happen (especially with freely available fonts on the internet) that a typeface may only contain one font. Of course, you should then include another typeface that compliments it, but try stick to two fonts, and only include a third if absolutely necessary. This will help your audience adjust easily to your message, making it easier to understand and retain.
2. Don’t Use Typical Stock Imagery
We don’t mean the gorgeous royalty-free imagery you can find online. We’re talking meme-worthy, perfectly groomed families and their dogs smiling idyllically at the camera. You know the ones. This isn’t to say that stock imagery is a particularly bad thing.
Stock imagery can be pretty effective if used correctly. However, the use of too many stock images can leave your design looking cheap (even though purchasing stock photos is quite the opposite). Try taking your own photos – you’d be amazed by what your phone camera is capable of. And if you’re not confident about your or your phone’s abilities, check out our blog where we tell you exactly where you can find beautiful, high res, royalty-free images for free.
3. Don’t Put Frames on the Edge
Wait, what? I’ll explain. When it comes to print, and particularly large print runs, try to avoid adding borders that are very close to the edges of the artwork. Borders can sometimes tie a graphic design together beautifully, but they need to be a good distance away from the edges of your design.
This is due to the fact that if the cutting of your flyers, business cards or brochures are even a fraction of a centimetre off, the entire design can look skewed on the artwork, simply due to the frame on your design that emphasizes it.
4. Don’t Forget to Use Grids
Let me rephrase. NEVER forget grids. They are your friends. The most common grid you may have heard of is the grid used in the Rule of Thirds. This grid is used to place your graphic design elements in positions that will draw the viewer’s eye into the composition, instead of just glancing at the centre of it once and moving on.
Likewise, there are various design grids you can use to aid you in knowing where to put elements in your design. Grids can transform a boring graphic design piece into a design that appears incredibly uniform and well-considered. This adds personality to the design and allows you to structure your images and sections effortlessly.

5. Don’t Forget About Your Audience
I touched on this subject a little earlier. I mentioned that different colours can mean a multitude of different things in various cultures. This is true for everything else as well – the type of language you use, which symbols and images are okay, and which are definitely not okay to use.
Never forget who you are designing for. Take a few minutes before brainstorming and do your research on the target market. This is important because it is very possible to seriously offend people if you don’t know which message you may be sending to them. It is also important because no design, no matter how cool, will work if it is not tailored to adhere to what the target market would find most appealing.
Invitations for a 5 year old’s birthday party do not call for a corporate look.
6. Don’t Stretch the Type
Graphic Designers, stop cringing. I know it’s a painful thought, but this is something I see people do very often in their graphic designs. It can be very tempting to stretch the type just a teeny bit so that it fits perfectly into the allotted space. Sometimes this can be useful, but it should be a last resort and for good reason.
Generally, fonts have been designed professionally in a certain way for a reason. If you feel you need a wider or longer font, find one online, please. There are billions of fonts out there – there’s no need to adjust your fonts and inflict unnecessary pain on an unsuspecting graphic designer that may walk past your design. Save a life, and whenever possible, try your best not to stretch and warp your fonts.
7. Don’t Cause Colour Discord
The term ‘colour discord’ may seem a tad bit dramatic, but it reflects what happens in your client’s mind when they see it. Mismatched colours can completely throw your viewer off and cause them to completely miss the message you were trying to convey. It also happens to look awful. When in doubt, return to Pinterest, or invest in a pocket colour wheel that will help you remember the basic colour theory you learned long ago in art class.

8. Don’t Forget About Hierarchy
Hierarchy refers to the system designers use to make sure that the most important parts of their design catches the viewer’s eye first. Graphic design hierarchy is the bread and butter of communicating your message accurately and effectively. This can be achieved by making these parts larger, more colourful, or simply bolder.
An obvious way to create a hierarchy would be to put the most important information first, but often this is not possible – especially when there is not much space to design in. There are also many more creative solutions to this problem.
When designing a business card, for example, the first thing you want someone to see is the logo or name of your company, your name and then perhaps your position. After this, you would probably want them to intuitively know where to find your contact details and the basic services you provide. The hierarchy depends from situation to situation, but the rule stays the same. The most important information should be the most attention-grabbing.
9. Don’t Simply Follow Graphic Designer Trends
As important as it is to stay up to date with what’s happening in the world of graphic design, it’s equally as important to stay ahead of the curve and not blindly follow what everyone else is doing.
It’s good practice to check in with what people are up to in your industry, and there’s always something new you can learn from others and the styles they use. However, just like you have your own sense of fashion, it’s important to stay true to yourself and what you know you’re good at. Your own unique style is what separates you from everyone else, and why clients will prefer your designs over everyone else’s.
It’s also very important to note that every cool new design trend won’t necessarily work for your client and their unique needs. Use your judgement and do the best you can with what you have.
10. Don’t Use Too Many Effects
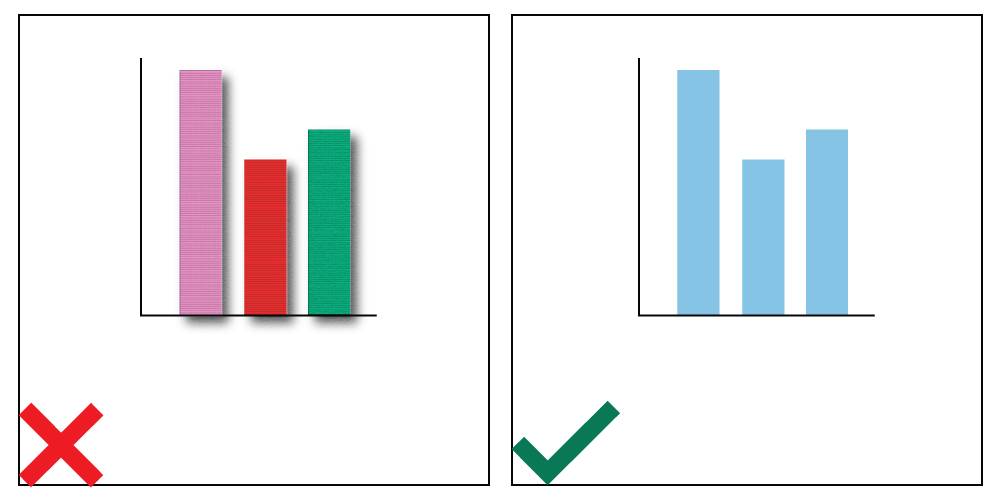
Remember those cheesy Powerpoint slides your school principal or lecturer used to make? Sometimes things fizzled in, other times they bounced in and then spun. Disconcerting, wasn’t it?
Effects are fun, but when your graph has a bevel, drop shadow, is posterised, and has a shine, it comes across as cheap, no matter how good you are at manipulating effect levels. Clean, simple and crisp design is easier to accomplish, won’t take you nearly as much time, and will always translate best.

Always remember that every graphic designer has their own unique style and flair to bring to any project, so never be afraid of expressing your own unique creative talent! Follow these tips as a guide for your next large print run, and always trust your gut instinct! Remember, you can order any of the above-mentioned products at printulu.co.za, or give our customer care line a call at (010) 593 0558, and a helpful agent will be more than happy to assist.
Related Articles:
- Business Card Basics – What You Need To Know
- Sticky Business – How to Design and Prepare Stickers for Print
- Disappointed with your prints? Don’t blame the printer just yet.
- Print Ready Artwork – An Easy Checklist
- 4 Ways to Save Money on Graphic Design (It Doesn’t Have to be Expensive)
- Why Graphic Design is Useless! (Revealed)